Pythonはやめとけ!と言われる理由を現役エンジニアが解説します
- Pythonを学習しようと思っているけど、本当にこの言語でいいのかなぁ。
- Pythonを習得しても無駄なのかなぁ
上記のような疑問に、現役エンジニアがお答えします。
Googleで調べると、
- python 気持ち悪い
- python 時代遅れ
- python 稼げない
- python 将来性
などのキーワードでも表示され、心配になった方もいらっしゃるのではないでしょうか?
この記事では、上記のような疑問にお答えしつつ、
- Pythonがやめとけと言われている理由に対しての回答
- Pythonを学ぶべきかそうではないか
について回答していきます。
結論から言うと、上記のような心配は不要です。それだけでPythonをやめておく必要が出てくるわけではありません。
具体的に何を学ぶべきかについても解説していきたいと思います。
結論を知りたい方は、こちらをクリックして飛んでみてください。
Pythonが巷でやめとけと言われている理由とそれに対しての意見
著者:河合大

IT系キャリアに関して情報発信しているDAINOTEを運営。自身も自社プロダクトであるMedia Analyticsの開発をRuby on Railsで行うWebエンジニアである。本業はWebマーケター。最近は生成AI系の開発にどハマり中。著書は独学プログラマーのためのAIアプリ開発がわかる本 。詳細は運営者情報をご覧ください。 @never_be_a_pm
目次 (PRも含まれます)
Pythonのデメリット
まず、Pythonはやめておいた方が本当によいのか判断するために、Pythonのデメリットについて理解しておきましょう。
Pythonのデメリット①:実行速度が遅い
Pythonは、他の言語と比べると実行速度が遅いです。
Pythonは動的型付け言語(インタプリタ言語)であり、変数の型が実行時に決定されるため、実行速度が遅いです。CやC+のようになコンパイル言語と比べると、どうしても実行速度は遅くなります。
ただし、遅いと言っても他の言語と比べて特別極端に遅いわけでもありません。例えばPHPやRubyを書いている時と、Pythonを書いている時では、そこまでスピードの差を感じることはありません。
Pythonのデメリット②:スマホアプリの開発がしづらい
Pythonはモバイルアプリケーション開発(スマホアプリ開発)にはあまり適していません。
iOSやAndroidのネイティブアプリケーション開発には、SwiftやKotlinといった専用の言語が推奨されます。Pythonで書かれたアプリケーションは、パフォーマンスやユーザー体験の面でこれらのネイティブ開発言語に劣ります。
Pythonのデメリット③:組み込みシステムへの適用性の問題
組み込みシステムやリアルタイムシステムでは、リソースが限られているため、効率的なコードが求められます。Pythonはメモリ使用量が多く、リアルタイムでの実行速度が要求される環境には適していないことが多いです。このような場合、CやC++が好まれます。
Pythonのデメリット④: インデントが気持ち悪い
Pythonでは、インデント(タブや空白などを入れてコードを揃えること)によって、コードの意味が変わってしまいます。Python以外の言語では、基本的にインデントは「見やすさ」のために行われますが、Pythonは少しクセが強い言語で、「どうせインデントするなら最初から適切にインデントしないと動かないようにしてしまおう」という思想の言語になります。
そのため、他の言語に慣れ親しんだ人にとっては、Python特有のインデントの仕様を見ると、「気持ち悪い」と思う方もいるのではないでしょうか。
Pythonのメリット
次にPythonが本当にやめておくべきなのか理解する上で、Pythonのメリットについて理解していきましょう。
Pytnonのメリット①:初学者にとって読みやすい
Pythonは、その設計哲学として「読みやすさ」を重視しています。
Pythonの設計思想は、「複雑さよりもシンプルさが優れている」、「明瞭さが重要である」という原則に基づいています。
この「読みやすさ」とは、コードが簡潔で理解しやすいということを意味します。Pythonの文法は、他の多くのプログラミング言語と比較して直感的で、非常に「人間に優しい」設計になっています。(というか初学者に優しい設計になっています。
具体的には、Pythonでは、コードのブロックを表現するために波括弧({})ではなく、インデント(空白またはタブ)を使用します。この設計により、コードの構造が視覚的に明確になり、他のプログラミング言語に比べて読みやすくなっています。インデントによるブロック構造は、プログラムの流れを自然に理解しやすくするため、特にプログラミング初学者にとって学習が容易です。
個人的には、Pythonを書いているときは、他の言語と比べるとコードを書く必要がなく、英語をそのまま書いているような感覚です。Javaなどと比べると、直感的に書くことができます。
Pytnonのメリット②:AI/データサイエンス領域のライブラリが充実している
PythonはAI(人工知能)やデータサイエンスの分野で広く使われています。この背景には、Pythonの持つ多様なライブラリやフレームワークが大きく関係しています。
例えば、
- BeautifulSoup
- Request
- NumPy
- Pandas
- Matplotlib
といったデータ分析のライブラリでデータの収集、処理、分析、視覚化までできます。
また、TensorFlowとPyTorchなどのAIライブラリなどがあります。
また直近では、ChatGPTで有名なOpenAIなどの生成AIのAPIなどを扱いやすいライブラリも、Pythonから利用可能なケースが多いです。
個人的には、生成AIなどのような技術の最先端を追うのであれば、とりあえずPythonかNodeJSがかけておくと何かと便利かと思います。
Pythonのメリット③: 汎用性が高い
Pythonは、Web開発、データサイエンス、人工知能(AI)、ゲーム開発など、幅広い分野に適用可能な汎用性の高い言語です。
- Webアプリを作りたい!
- データ分析したい!
- RPAのように業務を自動化したい!
- AIを使いたい
といった場合、基本的に全部やりやすいのがPython。
私自身メインの言語はRubyとJavaScriptですが、データ分析やAIを触りたいときは、やはりPythonを使うケースが多いです。
Pythonのメリット④:Pythonは世界中で使われているから
Pythonは世界中で使われています。
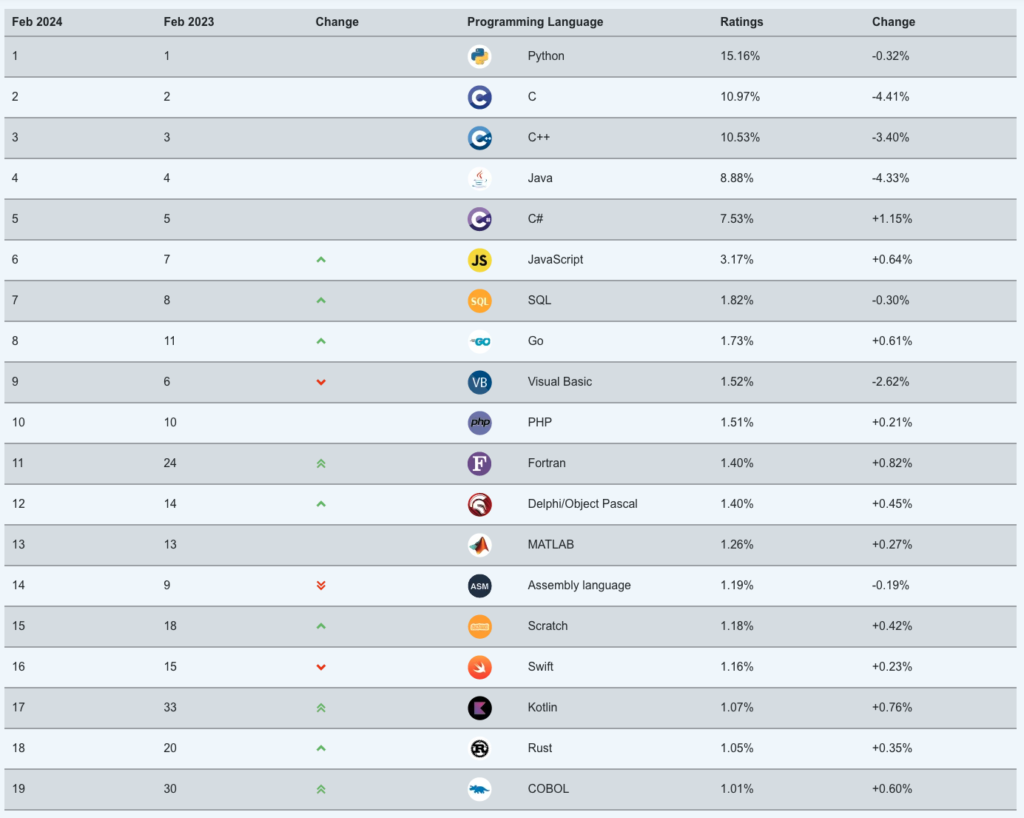
Pythonのプログラミング言語が世界中でどれほど使われているかについて、TIOBEインデックスが参考になります。
2024年2月のデータによると、Pythonは世界で最も人気のあるプログラミング言語としてランクインしており、その人気度は15.16%です。
Pythonがこのように高い評価を受ける理由は、その柔軟性、豊富なライブラリ(numpyなど)、そしてフレームワーク(djangoなど)にあります。
Pythonのメリット⑤:日本でも多く使われている
Pythonは、日本でも多く使われています。
「プログラミング言語利用実態調査2021」によると、日本においてPythonの使用率は高まっています。
調査結果によると、回答者455人中151人がPythonを利用しており、3割以上のエンジニアがPythonを業務で使用しています。C/C++やJavaといった他のプログラミング言語と比較して、Pythonの利用が進んでいることが確認できます。Pythonの普及は、その柔軟性と使いやすさ、幅広いアプリケーションでの利用可能性に起因しています。
特に、デジタルトランスフォーメーション(DX)を推進するための新規システム開発において、多くの企業がPythonを採用しています。DXの核となるデータ分析や人工知能(AI)システムの開発には、従来の基幹系システムとは異なるプログラミング言語が必要とされ、Pythonがその需要を満たしているのです。
Pythonが巷でやめとけと言われている理由とそれに対しての意見
それでは、早速Pythonが巷でやめとけと言われている理由と、それに対しての解説をしていきます。
「Pythonは気持ち悪いからやめておけ」説 → 嘘
Googleのサジェストにあった「気持ち悪いから」説。これは正直、元となる言語がある人ではないと対して気になりません。なので、初学者はそれを魔に受ける必要は全然ありません。
結論:Pythonは気持ち悪いからやめておけ→参考にする必要なし
「Pythonは時代遅れなのでやめておけ」説 → 嘘
Googleのサジェストにあった「時代遅れなのでやめておけ」説。
そもそも「時代遅れ」とはなんなのか。それはおそらく
- 生まれた年が古いから(言語が年をとっているから)
- 言語があまり使われていないから
の二種類があるかと思います。
前者の場合、Pythonは確かに古いです。ただ、実は
- Python(パイソン)は、1991年にグイド・ヴァンロッサムによって開発
- Java(ジャバ)は、1995年にサン・マイクロシステムズによって開発
- Ruby(ルビー)は、1995年にまつもとゆきひろ(通称Matz)によって日本で開発
となっていて、実はそこまで他の有名な言語と比べても古くないです。
むしろ逆に「長い間使われている言語」ということで、支持者が多く言語が安定的に発展しているのも特徴的です。
多くのプログラミング言語は、時の試練を耐えられず、生まれては消滅しています。その点Pythonは長い間使われ続けている言語のため、逆に安心して利用できる言語となります。
ちなみに本当に時代遅れな言語としては以下のとおりです。
- Fortran
- Cobol
- Delphi
結論:Python時代遅れなのでやめておけ→参考にする必要なし
「Pythonは稼げないのでやめておけ」説 → 一部本当
Pythonは稼げないのでやめておけ説。これは一部本当で一部嘘です。
「Pythonは初心者にとって稼げないのでやめておけ」であれば本当です。
いきなり未経験からPythonで月20-30万円稼ごうと思っても、そもそもそのようなスキルセットで仕事はもらえません。私の会社でもエンジニアを採用していますが、基本的に未経験に仕事を任せることは正社員でなければありません。
「いやぁ、そんなもらえなくてもいいから副業で月3-5万円くらい稼ぎたい!」と思う方もいると思うのですが、正直かなり今の市況だと難しいです。ChatGPTをはじめとした生成AIによって、そういう仕事もなり減ってきています。
でもこれはPythonに限った話ではなく、RubyであろうがJavaであろうが全ての言語で同じなので、Pythonをやめておけ、という理由かというとちょっと違うかもしれません。
逆に、現役のエンジニアであれば、Pythonエンジニアは稼げます。
他の言語よりもAIなどのプロジェクトが多いので、メキメキスキルをつけていくと、単価の高い案件にありつける可能性は高いです。
「Pythonは仕事がないのでやめておけ」説 → 一部本当
「Pythonは仕事がないのでやめておけ」説 → 一部本当です。
「Pythonは初心者にとって仕事がないのでやめておけ」であれば本当になります。
まず日本では肌感覚ですが、小規模のアプリケーションを作る時、だいたい
- PHP
- Ruby
- JavaScript(Node JSをバックエンドにReact / Vueなどをフロントエンドで採用する)
を使う傾向が多いです。メイン使いでPythonを使う場合、
- AI系のプロダクトをやっている
- 自動化ツールなどをやっている
- データ分析などの統計解析で使っている
などが理由になります。
なので、普通のWebアプリケーションを開発するWebエンジニアとして就職したい、と言う場合はPythonは初手で学ぶのであれば、正直向かないです。転職市場でも需要は大きいですし、フリーランスや副業で仕事をする場合でも困ることは少ないでしょう。
転職・就職するにも求人が少なくなり、未経験で採用される可能性が少なくなるためです。
「Pythonは将来性がないのでやめておけ」説 → 嘘
「Pythonは将来性がないのでやめておけ」説 は真っ赤な嘘です。むしろ将来性超有望ですよ。
そもそも言語において将来性がなくなる場合、「その言語を利用するユーザーが減る」ことが一番の指標になりますが、Pythonは今でも海外ではメインで使われるプログラミング言語になります。
また、特に最近注目されている生成AIなどの文脈でも、Pythonは非常に使われております。
結論:Pythonは将来性がないのでやめておけ→参考にする必要なし
「Pythonは仕事で使えるレベルになるまで大変すぎるのでやめておけ」説 → 一部本当
「Pythonは仕事で使えるレベルになるまで大変すぎるのでやめておけ」説 → 一部本当。
前提、プログラミング言語の習得は、さほど難易度は変わらないです。プログラミング言語は、関西弁、九州弁などのように、同じ日本語を少し方言が違うような形で進化しています。
なので、原則学ぶことはほとんど一緒になるので、言語ごとに習得が難しいか否かでいうと、さほど変わりません。
ただ、日本という環境において、「未経験の人に学びやすいか」という観点でいうと、Pythonはそこまで恵まれていないかもしれません。
根拠としては以下のとおりです。
- プログラミングスクールの中で就職できるレベルまで特化して教えているPython講座がない
- オンラインで探しても初心者向けのPythonの学習コンテンツが少ない
Pythonは簡単すぎるので差がつかないからやめておけ → 大嘘
Pythonは簡単すぎるので差がつかないからやめておけ → 大嘘です。
そもそもPythonは他の言語よりも、書きやすさはありますが、だからといって簡単というわけではありません。
あと前提プログラミング言語によってそこまで難易度が変わることもないです。Javaを書いている人の方がPythonよりも優秀なんてこともありません。
結論:Pythonは簡単すぎるので差がつかないからやめておけ→参考にする必要なし
Pythonを学習するのに適している人/適していない人
それでは、Pythonはどんな人が学ぶとよいでしょう。
Pythonを使うのが向いている人:日々の仕事でプログラミングを使いたい人
エクセルを自動化したり、データ分析を楽にしたい!そんな願いを持った人には特におすすめできる言語です。就職を目的とせず、普段使いしたい、という場合はPythonを使うのがとてもおすすめです。
Pythonを使うのが向いている人:AIを使って開発してみたい人
ChatGPTなどは、Pythonを利用すると自動化することができます。これからどんどん便利になる生成AIをPythonで自動化したい!と言う方には、非常にPythonはおすすめです。
Pythonを使うのが向いていない人:未経験からエンジニアなりたい人
「「Pythonは仕事がないのでやめておけ」説 → 一部本当」でも解説しましたが、Pythonの求人で、特に未経験者向けの求人は少ないです。なので、未経験からエンジニアになりたい人は、Pythonはあまりおすすめできません。
日本であれば、PHPやRubyなどの言語が未経験での転職に適しているためおすすめです。
未経験からPythonを学習して就職・転職したい人は何をしたらいいか
未経験からPythonを学ぶ場合、以下の選択肢があります。
- オンラインのPython学習サイトで学ぶ
- プログラミングスクールで学ぶ
- Pythonで作成したオリジナルアプリのポートフォリオを作る
- 転職エージェントで未経験転職する
- 転職が難しかったら、エンジニア向けの派遣会社を利用する
オンラインのPython学習サイトで学ぶ
Pythonをインターネットで手軽に学ぶのであれば、オンラインで学べるPython学習サイトを利用するのがよいでしょう。
書籍での学習もよいのですが、書籍の内容が現状の仕様と異なるケースも存在するので、できればオンラインの学習サイトを利用するのがよいでしょう。
Python学習サイトは基本的には無料から始められます。最初は無料で学び、徐々に有料の学習サイトを利用するとよいです。
期間を区切って利用するのがおすすめです。こちらの関連記事を参考に、ぜひ一度Pythonの学習を進めてみてください。
個人的は初心者にはProgateがおすすめです。
具体的に学ぶ内容としては、以下のものを中心に学びましょう。
- Pythonの基本的な文法(変数 / 関数 / クラス / if文 / for文 / while文)
- Linuxコマンドの知識(cd / pwd / ls / mkdir / touch)
- HTML / CSSの知識
- JavaScriptの知識
プログラミングスクールで学ぶ
お金に余裕があるのであれば、Pythonに特化したプログラミングスクールで学ぶのがおすすめ。
上記のプログラミング学習サイトで十分に学んだ後に、スクールを活用すると最大限有効活用できるでしょう。
Python特化のプログラミングスクールであれば、個人的にはAidemyやキカガクがおすすめです。
Pythonで作成したオリジナルアプリのポートフォリオを作る
Pythonのプログラミングスクールで一通り学習が進んだら、今度は就職用に使うオリジナルアプリを作ります。未経験での能力をはかるためには、必ず必須となります。
エンジニア採用で未経験ではコードを書くことへの熱意が求められます。その熱意を証明できるのがオリジナルアプリです。
就職の状況で、オリジナルアプリを持っていれば就職に成功する可能性(特にいい会社に就職する可能性)は大きく上がります。
転職エージェントで未経験転職する
ある程度勉強が終わったら、未経験からエンジニアとして転職活動してみるとよいでしょう。
企業に直接応募するのでもよいですが、まずは客観的に自分の経歴やポートフォリオなどからどういう会社に就職できるか立ち位置を確認する上でも、転職エージェントなどを利用するのがおすすめです。
個人的にはワークポートがおすすめです。
転職が難しかったら、エンジニア向けの派遣会社を利用する
ただし上記のようなエンジニアへの未経験転職は非常に難易度が高いです。
エンジニアの就業経験をえない限りエンジニアになるのは難しいため、どうしても正社員として転職活動がうまくいかない場合は、未経験OKのエンジニアの派遣社員として働くという方法もあります。
IT求人に強い厳選転職エージェント
求人を見ていくときは、複数のエージェントを見る必要があります。
その理由は、以下の通りです。
- エージェントごとに独占求人などがあり、一つのエージェントだけに登録しても網羅的に求人を比較することができない
- 相談したエージェントの担当者によって得られる情報が異なる
- エージェントによって、案件数が多い、IT領域が強いなど特徴がある
例えば、未経験からでもOKなエンジニア求人を複数のエージェントで見てみると、求められるレベル感やスキルへの理解をより深めることが可能になります。

なので、未経験からのエンジニア転職で失敗しないためには、ネット上の情報だけに頼らず、今の転職市場に沿った一次情報を自分の足でとってくることが必要です。
ここでは、IT領域に強い転職エージェントのキャリアアドバイザーが比較的多くいる転職エージェントを厳選してご紹介します。
- ワークポート(公式:https://www.workport.co.jp/)
IT転職に強い。IT未経験求人が多く、もともとIT系特化の転職エージェントなので、キャリアアドバイザーがIT業界にかなり詳しいです。 - リクルートエージェント(公式:https://www.r-agent.com/)
エンジニアの未経験求人数No1。未経験向け求人が圧倒的に多いので、IT業界全体の動向を理解するうえで無料登録しておきましょう。 - doda(公式:https://doda.jp/)
リクルートエージェントに次いでエンジニアの未経験求人数No.2。ワークポートやリクルートエージェントにない求人を探すのにおすすめ。 - マイナビエージェント(公式:https://mynavi-agent.jp//)
サポートが丁寧で、20代に信頼されている転職エージェント

ワークポート
ワークポート公式サイト:
https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。

ワークポートの大きな魅力は、未経験でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。
実際に過去にワークポートを利用しましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。
一般的な転職エージェントのIT系求人の多くは、経験者を対象とした求人が多く、未経験者でも応募できる求人はあまり多くありません。
そのため、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントだと感じました。
他にも、ワークポートの魅力は無料サポートや転職サービスが充実している点です。
ワークポートの無料転職サービス
- オンライン履歴書・職務経歴書の作成ツールが使える
- 応募やスケジュール管理、担当転職コンシェルジュへの相談ができるマイページ
- 転職講座の受講
- 未経験からエンジニアを目指す人のためのスクール
登録すると、上記のサービスを受けることができるので、ぜひ登録してみましょう。
ワークポート公式サイト:
https://www.workport.co.jp/
リクルートエージェント
リクルートエージェントは、多くの求職者が利用している大手総合型転職エージェントです。
IT企業の取り扱いも多く、転職するならまずはリクルートエージェントへの登録がおすすめです。
| 求人数 | 公開求人 403,308件 非公開求人 298,131件 |
| エンジニア | 96,523件 |
| マーケティング | 7,360件 |
| セールス | 86,453件 |
| Webデザイナー | 3,698件 |
| ライター | 139件 |
| Webディレクター | 285件 |
IT系の求人数(2023年6月現在、各職種の該当検索数)
登録すれば非公開案件も見られるようになるため、自分にあった企業を紹介してもらいやすいです。
現在は電話面談やオンライン面談も可能なほか、IT未経験の求人もあります。
アドバイザーの質にばらつきがあるというデメリットもありますが、申し出れば担当アドバイザーの変更も可能です。
登録すると
- より詳細な求人が見られるように
- エンジニアでどんな求人があるのかを見て、何が求められているのかを把握する
- 実際にエージェントに相談しつつ、現状のレベルで未経験から転職できるか相談する
- 就活・転職対策をしてもらう
など、自分の状況に合ったサポートを受けることが可能です。
3分ほどで無料登録することができるので、ぜひ一度相談してみましょう!
リクルートエージェント公式: https://www.r-agent.com/